 Capture d’écrans de grande taille à partir d’un navigateur internet. Chaque navigateur possède des outils destinés aux développeurs de site web afin de visualiser leur site sous des écrans de tailles différentes. Ces fonctionnalités sont très utiles pour la récupération de cartes rasters.
Capture d’écrans de grande taille à partir d’un navigateur internet. Chaque navigateur possède des outils destinés aux développeurs de site web afin de visualiser leur site sous des écrans de tailles différentes. Ces fonctionnalités sont très utiles pour la récupération de cartes rasters.
En effet un site destiné à un écran de grande taille ne se présente pas de la même façon sur un écran de smartphone. Les menus peuvent changer d’aspect ainsi que les zones de texte par exemple. Un site web sachant adapter ses pages en fonction de l’écran qui le consulte est un site ‘responsive’. Ce site sur lequel vous êtes, est ‘responsive’.
Un développeur visualise avant de le mettre en ligne son site sous divers navigateurs internet et sous diverses tailles d’écran.
Nous présenterons en détail ici la méthode pour Mozillia Firefox qui nous servira à capturer des cartes de grandes superficies. Lien ici pour l'installer
Dans Chrome et Edge il est possible de faire exactement la même chose. Voir en bas de page.
Dans le cas de Mozilla Firefox il faut chercher l’outil « vue adaptative ».
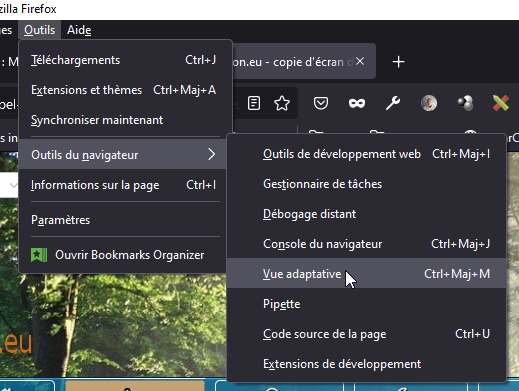
Si la barre d’outils est active, notre outil se trouve dans le menu « Outils – Outils du navigateur – Vue adaptative »
Si la barre d’outils de Firefox n’est pas visible cliquer sur les 3 petites barres horizontales en haut de l’écran à droite. Un menu apparaît, aller dans « outils supplémentaires » et cliquer sur « Vue adaptative ».
Plus facile encore : il existe un raccourcis clavier : Ctrl+Maj+M

écran de firefox avec le thème sombre
Une barre outil s’installe en dessous de celles déjà visibles de Firefox
![]()
Plusieurs outils y sont visibles, dont certains sont réservés aux développeurs de sites web. Je ne les décrirais pas ici.
Dimensionnement de la zone de travail. Directement paramétrable à l’écran à partir de Firefox 59. Un choix est déjà proposé correspondant à plusieurs tailles d’écran disponible de l’ordinateur individuel au smartphone.

C’est là que nous devrons intégrer la superficie de notre capture de carte.
Il n’est pas possible de dépasser 9999 px x 9999 px ce qui est déjà énorme. De plus tous les serveurs ne supportent pas des pages aussi grandes.
La page étant très grande il faut laisser le temps à votre ordinateur de charger cette image : quelques secondes. Déplacez les ascenseurs horizontal et vertical pour voir votre image se charger.
Une capture de 9999 px X 9999 px peut facilement dépasser 20 Mo
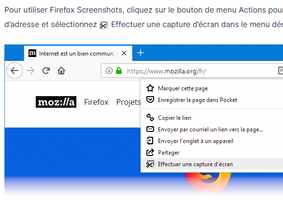
![]() Pour lancer la copie d’écran et envoyer le fichier image vers le répertoire de téléchargement cliquer sur l’icone en forme d’appareil photo et patienter le temps que la capture se fasse.
Pour lancer la copie d’écran et envoyer le fichier image vers le répertoire de téléchargement cliquer sur l’icone en forme d’appareil photo et patienter le temps que la capture se fasse.
![]() L’icône de téléchargement de Firefox vous signale quand la capture est faite. Elle sera disponible au format png dans votre répertoire de téléchargement
L’icône de téléchargement de Firefox vous signale quand la capture est faite. Elle sera disponible au format png dans votre répertoire de téléchargement
Le lien suivant permet d’accéder à la page de la Mozilla Corporation décrivant l’outil.
Une sélection de 9500 x 9500 pixels permet de générer environ 1400 tuiles !
Il est aussi possible au lieu d’utiliser l’icône en forme d’appareil photo de l’outil vue adaptative de faire la capture de la page complète avec une extension tierce de Firefox qui s’appelle FireShot.
Pour cela faire depuis Firefox visiter la page suivante et cliquer sur « Ajouter à Firefox ». Valider votre opération et une icône supplémentaire apparait dans Firefox ![]()
En faisant un clic droit sur l’icône vous pourrez configurer l’application. La capture se trouvera dans votre répertoire de téléchargement/FireShot.
Vous êtes donc en possession d’un fichier image de grande taille représentant votre carte. Vous pouvez maintenant la transformer en tuile pour l’insérer dans une application de cartographie de votre mobile comme OsmAnd.
J'ai fait une petite vidéo pour vous aider dans cette manipulation qui peut être très utile au delà de la cartographie
Il vous est aussi possible à partir de ce fichier de l’imprimer avec PosteRazor qui découpera le fichier en x feuilles d'un format choisi afin de l'imprimer. Votre le tuto sur ce site.
Les interfaces sont les mêmes car les 2 navigateurs sont basés sur le même moteur Chromium.
Utilisez le raccourcis clavier Ctrl+Maj+I choisir la dimension de la capture avec la même limites de 9000 px x 9000 px. Pour saisir la capture, il faut cliquer sur les 3 petits points au plus près à droite de la zone de saisie de dimension et cliquer sur « capture plein écran » ou « full size screen ».
Je trouve que la capture pour les gros fichiers est plus aléatoire. Je n’utilise que Firefox pour ce travail.
